背景画像を準備する!
しかし、もっと独自性を出したい方は背景のサイズに悩むと思います。

当サイトでは上記のような、シンプルな背景を作ってみました。背景のサイズは、基本的にはいくつでもOKです。最大モニターサイズまで考えるなら30インチモニターの基本解像度2560×1600を視野にいれたサイズで考えると良いとでしょう。(2013年10月現在)ただし、画像の重さは最大2Mまでなので、そこには注意が必要です。読み込みの時間まで考慮するなら1M以内、できれば500kb前後が理想的です。
1番楽なのはループ表示できる小さな背景画像を用意する方法です。これなら、画像サイズも画像の重さも一切気にせずに配置出来ます。
画像の準備が出来たら次の章に進みましょう。
デザインを変更ページへ移動しよう

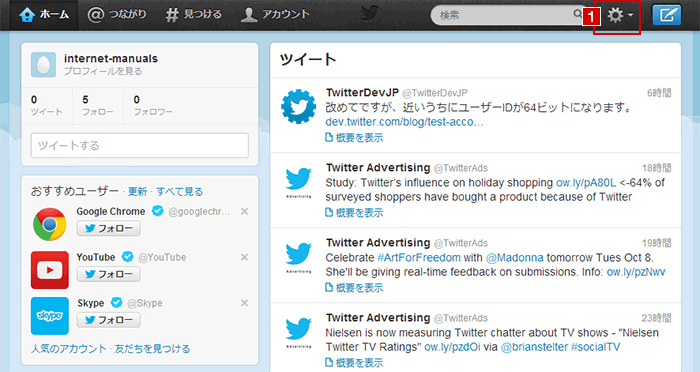
Twitterのプロフィールの変更を始める為に、まずは画面右上にある1の歯車マークをクリックしメニューを開きましょう。

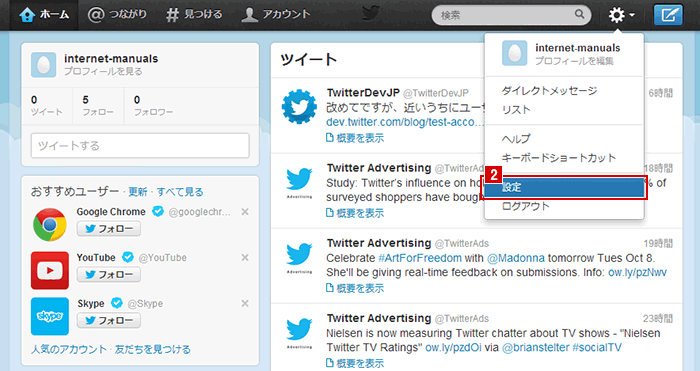
歯車マークを押すとメニューが表示されますので、2の設定を選んで下さい。

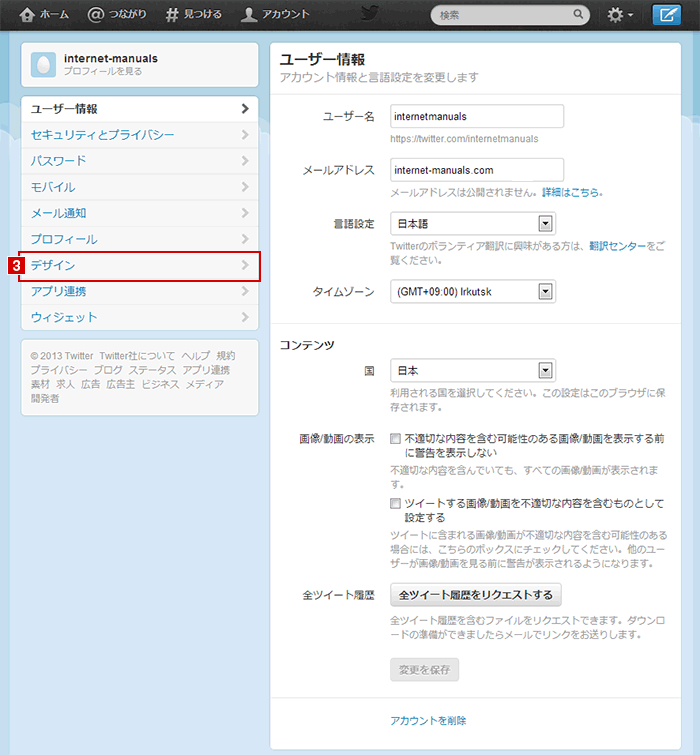
次にサイドメニュー3のデザインボタンを押しましょう。

上記のデザインページに遷移すれば移動は完了です。
背景を変更する(用意された背景画像を使う)

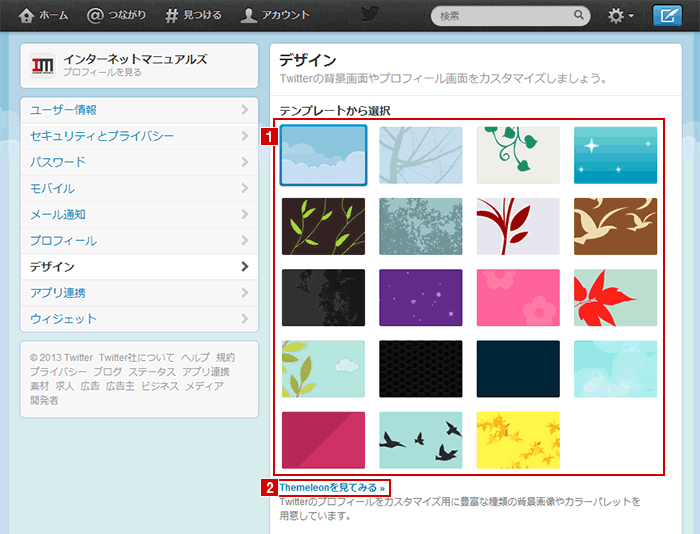
Twitterがデフォルトで用意してくれている画像が1にテンプレートとして表示されていますので、ここで気に入ったものがある方はここで選びましょう。
また、もう少し選びたい方は、2のThemeleonを見てみるのリンクより、Twitterのカスタマイズ用の背景画像やカラーパレットを用意している「Themeleon」へ移動しましょう。

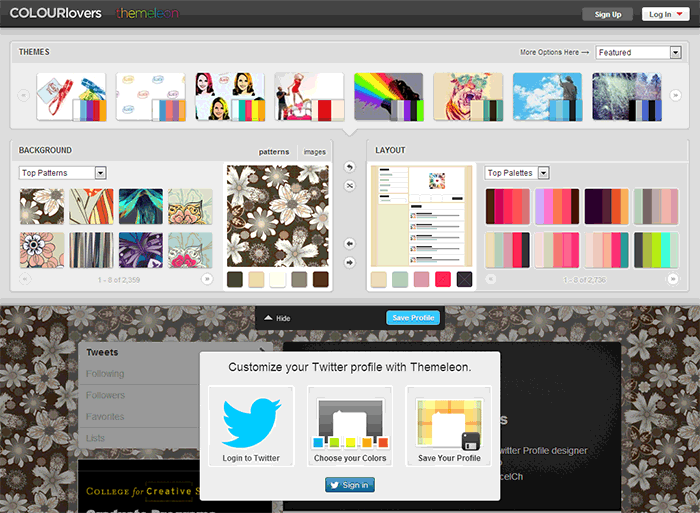
Themeleonでは、左上部で背景を、右上部でカラーパターンを変更できます。組み合わせはページ下部に表示されますので、お好きなデザインをお作り下さい。終わったら3のSAVE PROFILEボタンを押し、連携アプリの認証ボタンを押し認証が完了したら、再度3のSAVE PROFILEボタンを押せば、Twitterに作ったデザインが反映されます。
オリジナル背景を設定する

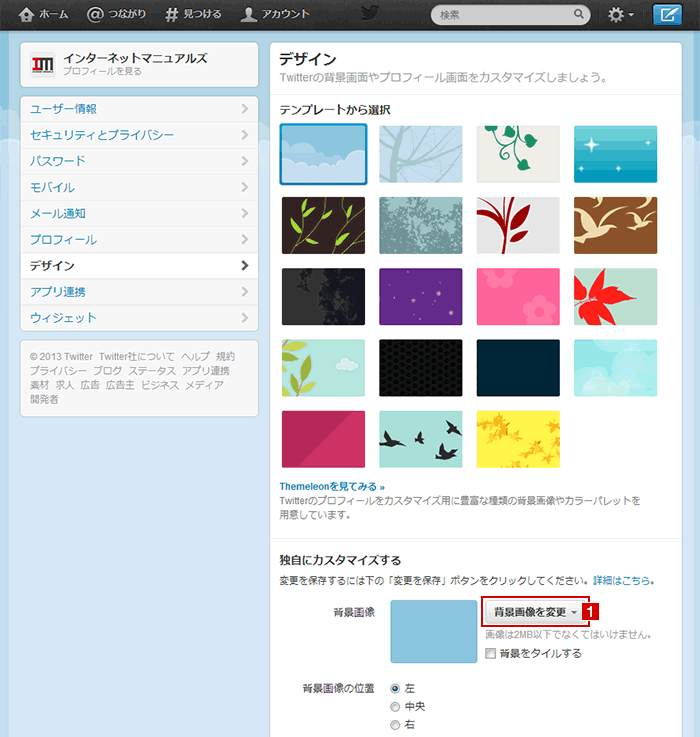
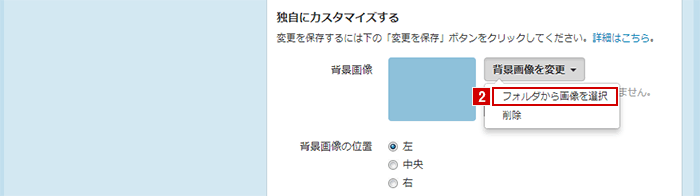
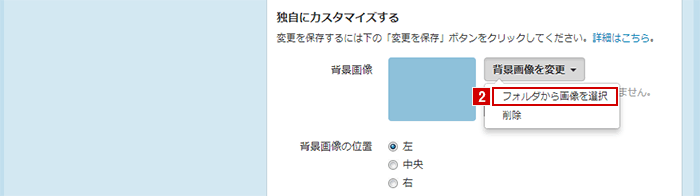
オリジナル背景を使う方は、1の背景画像を変更を押しましょう。

表示されたプルダウン内の2のフォルダーから画像を選択を押し、作っておいた画像を選択しましょう。

3に画像名が表示されていれば、背景画像の選択は成功しています。最後に4の背景画像の位置を選択すれば、背景画像の設定は終了です。次の章に進みましょう。
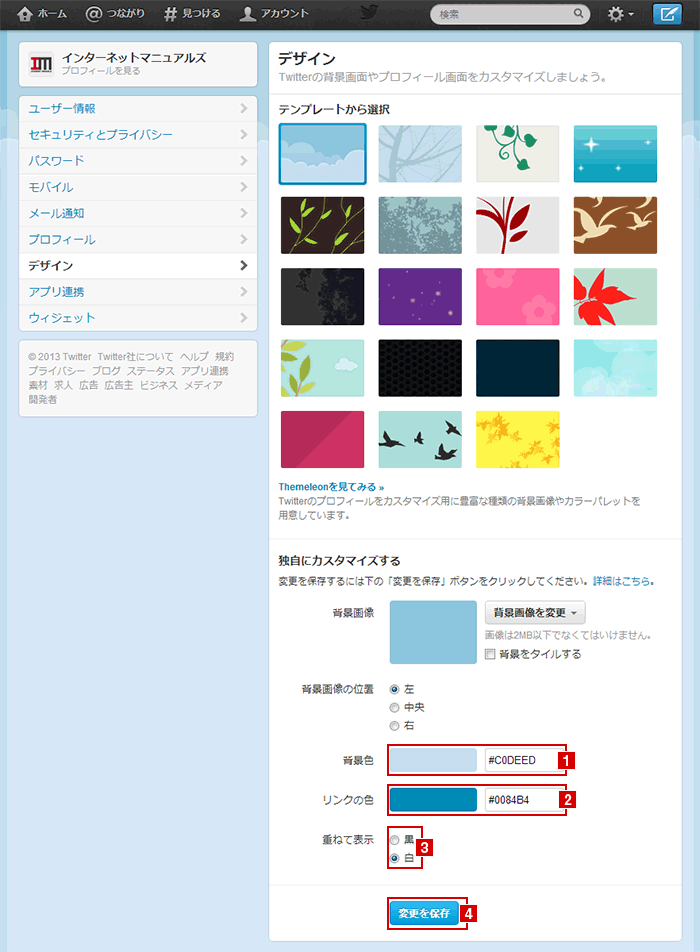
色を設定する

背景の設定が終わったら、各種の色設定を行います。1の背景色は背景画像を使った人にはあまり関係ないので、変更しなくてもOKです。背景画像を使わない方は、ここで背景色を設定して下さい。次に2のリンクの色の設定は、サイドメニューの文字の色など、LINKされている文字の色の設定です。好きな色を選択して下さい。最後に3の重ねて表示エリアの色を白か黒を選べば、全てのデザイン変更が完了です。4の変更の保存を押しましょう。

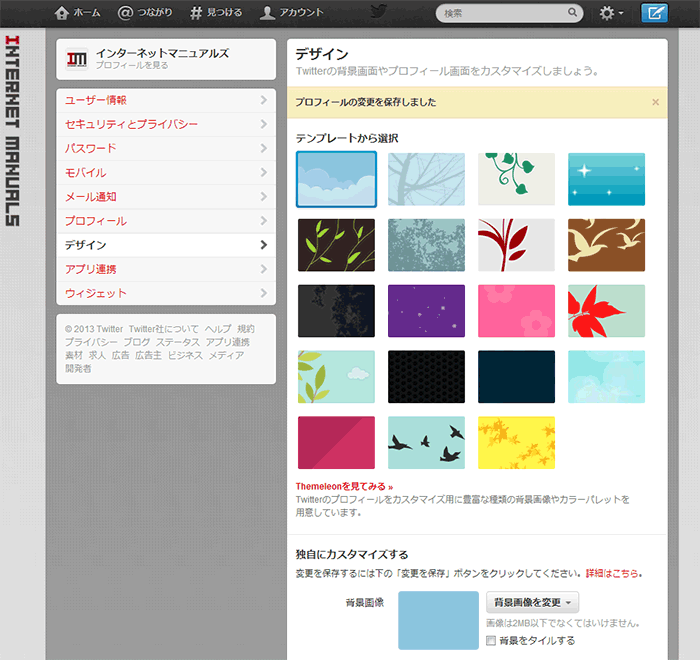
プロフィールの変更を保存しましたと表示され、デザインが変わっていれば、デザイン変更は終了です。
意外と簡単に変更できたのではないでしょうか?それでは、なにか楽しいツイィートをつぶやいてみてきださいね!
